When rendering any mark-up, it is possible to assign standard JavaScript events on the rendered HTML elements so that our
own Blazor C# methods are executed.
For example, we have used the @onclick Directive
in many samples elsewhere:
<button @onclick=ButtonClicked>Click me</button>
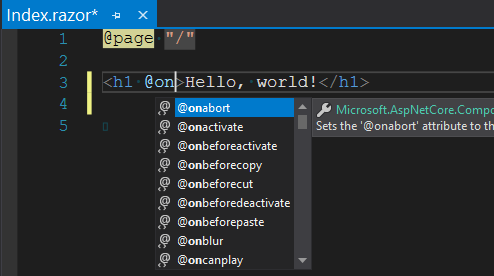
These event directives have full IntelliSense support within the Visual Studio editor,
so starting to type the @ symbol should present us with a comprehensive list of available directives,
along with a description identifying which argument class type the event passes us in our event handler.
DOM events start with @on.

Sets the '@onabort' attribute to the provided string or delegate value. A delegate value should be of type 'Microsoft.AspNetCore.Components.Web.ProgressEventArgs'
Warning: When writing a Blazor app that runs entirely on the server,
Blazor will hook events in the browser and send them to server so our C# methods can be invoked.
This can lead to a noticeable slow-down for frequently fired events such as onmousemove.
Note: Because JavaScript invocation of C# methods is asynchronous, this means that in C# methods we cannot cancel events as we can in JavaScript. This is because cancelling browser DOM events is a synchronous operation, by the time our C# has been asynchronously invoked it is already too late to cancel the event.
Available DOM events and their parameter types include:
General events |
|
| DOM event | Argument type |
| onactivate | EventArgs |
| onbeforeactivate | EventArgs |
| onbeforedeactivate | EventArgs |
| ondeactivate | EventArgs |
| onended | EventArgs |
| onfullscreenchange | EventArgs |
| onfullscreenerror | EventArgs |
| onloadeddata | EventArgs |
| onloadedmetadata | EventArgs |
| onpointerlockchange | EventArgs |
| onpointerlockerror | EventArgs |
| onreadystatechange | EventArgs |
| onscroll | EventArgs |
Focus events |
|
| DOM event | Argument type |
| onfocus | FocusEventArgs |
| onblur | FocusEventArgs |
| onfocusin | FocusEventArgs |
| onfocusout | FocusEventArgs |
Mouse events |
|
| DOM event | Argument type |
| onmouseover | MouseEventArgs |
| onmouseout | MouseEventArgs |
| onmousemove | MouseEventArgs |
| onmousedown | MouseEventArgs |
| onmouseup | MouseEventArgs |
| onclick | MouseEventArgs |
| ondblclick | MouseEventArgs |
| oncontextmenu | MouseEventArgs |
| onwheel | WheelEventArgs |
| onmousewheel | WheelEventArgs |
Drag events |
|
| DOM event | Argument type |
| ondrag | DragEventArgs |
| ondragend | DragEventArgs |
| ondragenter | DragEventArgs |
| ondragleave | DragEventArgs |
| ondragover | DragEventArgs |
| ondragstart | DragEventArgs |
| ondrop | DragEventArgs |
Keyboard events |
|
| DOM event | Argument type |
| onkeydown | KeyboardEventArgs |
| onkeyup | KeyboardEventArgs |
| onkeypress | KeyboardEventArgs |
Input events |
|
| DOM event | Argument type |
| onchange | ChangeEventArgs |
| oninput | ChangeEventArgs |
| oninvalid | EventArgs |
| onreset | EventArgs |
| onselect | EventArgs |
| onselectstart | EventArgs |
| onselectionchange | EventArgs |
| onsubmit | EventArgs |
Clipboard events |
|
| DOM event | Argument type |
| onbeforecopy | EventArgs |
| onbeforecut | EventArgs |
| onbeforepaste | EventArgs |
| oncopy | ClipboardEventArgs |
| oncut | ClipboardEventArgs |
| onpaste | ClipboardEventArgs |
Touch events |
|
| DOM event | Argument type |
| ontouchcancel | TouchEventArgs |
| ontouchend | TouchEventArgs |
| ontouchmove | TouchEventArgs |
| ontouchstart | TouchEventArgs |
| ontouchenter | TouchEventArgs |
| ontouchleave | TouchEventArgs |
Pointer events |
|
| DOM event | Argument type |
| ongotpointercapture | PointerEventArgs |
| onlostpointercapture | PointerEventArgs |
| onpointercancel | PointerEventArgs |
| onpointerdown | PointerEventArgs |
| onpointerenter | PointerEventArgs |
| onpointerleave | PointerEventArgs |
| onpointermove | PointerEventArgs |
| onpointerout | PointerEventArgs |
| onpointerover | PointerEventArgs |
| onpointerup | PointerEventArgs |
Media events |
|
| DOM event | Argument type |
| oncanplay | EventArgs |
| oncanplaythrough | EventArgs |
| oncuechange | EventArgs |
| ondurationchange | EventArgs |
| onemptied | EventArgs |
| onpause | EventArgs |
| onplay | EventArgs |
| onplaying | EventArgs |
| onratechange | EventArgs |
| onseeked | EventArgs |
| onseeking | EventArgs |
| onstalled | EventArgs |
| onstop | EventArgs |
| onsuspend | EventArgs |
| ontimeupdate | EventArgs |
| onvolumechange | EventArgs |
| onwaiting | EventArgs |
Progress events |
|
| DOM event | Argument type |
| onloadstart | ProgressEventArgs |
| ontimeout | ProgressEventArgs |
| onabort | ProgressEventArgs |
| onload | ProgressEventArgs |
| onloadend | ProgressEventArgs |
| onprogress | ProgressEventArgs |
| onerror | ErrorEventArgs |
